Network Tools
Looking for end-user support?
This area is for Super Administrators and others interested in the overall management of WordPress sites and networks that we host.
>> Search our end-user support documentation here.
We have built many tools on top of WordPress that are available to our users.
Below is our documentation on how to use the tools that are intended for Super Admin users.
Table of Contents
Batch Create
Batch Create is the advanced option designed to allow Super admin users to quickly create a large number of sites or users.
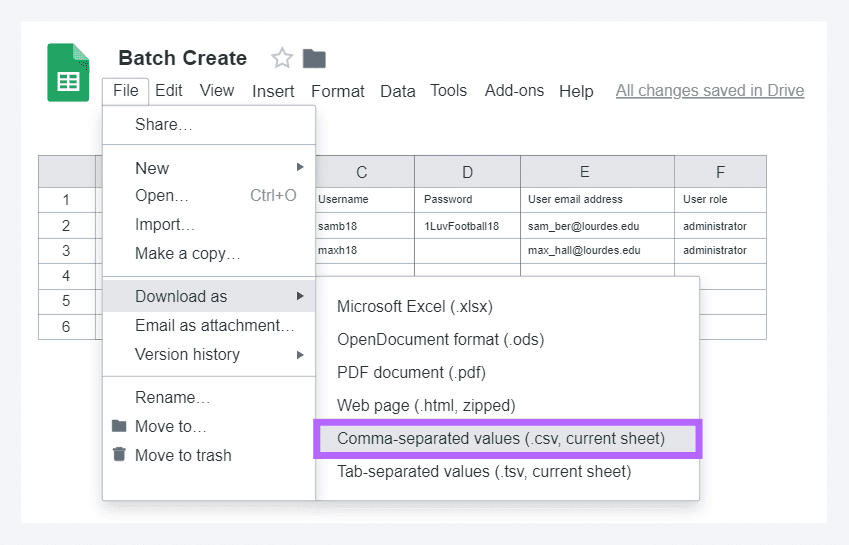
For best results, use Google Spreadsheets to create your spreadsheet and then download as a .csv file. The .csv file is uploaded to Sites > Batch Create or Users > Batch Create in the network admin dashboard.
Below are examples of how batch create can be used and what the batch create file needs to look like:
1. Create new users and sites.
- site URL is myschool.com/sitename e.g myschool.com/samb18
- If password field is left blank the user is sent an email with their username password info that includes a link to set their own password.
- The user role on a new site must be administrator. You can only assign a different user role when adding a user to an existing site.
2. Create new users with preset password or auto-generated password.
- If password field is left blank the user is sent an email with their username password info that includes a link to set their own password.
- When site name and site title is left blank you’ll see messages after uploading the batch create file that say Empty blog name, blog title not valid and blog will not be created. Ignore these messages and click Process Items if you only want to create usernames.
3. Add new users to existing sites with preset password or auto-generated password and set role.
- The two new users are added to existing site URL myschool.com/stevep18 assigned the role of contributor or subscriber.
- If password field is left blank the new user is sent an email with their username password info that includes a link to set their own password.
4. Add existing users to existing sites with set role.
- The user is added to existing site URL myschool.com/stevep18 assigned the role of contributor.
5. Add display name when create user account.
- You can set the display name when processing a batch create file for new users by adding their display name to a column after the user role.
- You need to network activate the Display Name enhancement plugin in Plugin > Plugin Management in network admin to list the display name in Users > All Users in the dashboard of the site. This is helpful on networks that use alphanumeric usernames as it allows an admin user to search by display name in Users > All Users in the dashboard of the site.
Using Batch Create
1. Set up your batch create file using a Google Spreadsheet with the following header row and format:
- Needs to be written in this order –Site Name,Site Title, username, password, user email and user role (display name optional after User role column).
- Each new user must be on a separate row and each of a users details in a new column. Refer to the examples above to see how to add the information for each user.
- Each user must have their own unique email address; you can’t use the same email address for more than one user or the site will be created against the first username that has been attached to that email address.
2. Once you’ve added the sites and usernames download as a .csv file onto your computer.

3. Go to Sites > Batch Create in the network admin dashboard.
4. Select Yes if your file has a header row.
5. Select ‘No‘ for local users.
- You only see the local user option on CampusPress networks that are set to authenticate against their single-sign on system, like Google Apps, LDAP, shibboleth, CAS. On these networks No needs to be selected otherwise the user accounts will be created as local users and the users won’t be able to log in with their school username and password.
Select if you want the login email sent to local users.
6. Select the template blog you want to use if you are using site templates.
The Site Templates tool allows Super Admins to set up templates that can be used for creating other sites that are almost an exact copy of the template site. Using site templates, you can ensure all newly created sites have the same appearance, header image, categories, widgets, plugins and your own customized content in posts, pages and comments.
7. Select ‘Yes‘ if you want to add new blogs and users to a class blog.
You only see the class blog option on CampusPress networks that have the Classes plugin network activated.
This automatically connects a student blog to the class blog when their new student blog is created.
Add the class blog ID by searching using the blog path. When you type in the blog path into the ‘search by blog path’ field it automatically searches for the blog URL.
8. Upload your Batch Create file as a .csv file.
9. Click Run Batch Create.
10. The batch create queue will load after the batch create file has been uploaded.
11. Check all items to confirm all details are correct.
12. Click Process Items if all details are correct or click Clean Items if the details aren’t correct to upload a new batch create file.
Important tips:
Create a maximum of 100 sites or users per batch create file. This reduces the risks of you making a mistake when creating the batch create file.
Start by testing batch create using 10 sites or users in your batch create file and send your batch create file to contact@campuspress.com so we can check the file has been set up properly before it is uploaded to batch create.
Cloning & Staging
Super Administrators can easily clone sites.
This can be useful for:
- moving a site to a new URL
- setting up a staging/testing environment
- creating multiple sites from one template
- keeping backup copies of important sites
How to Clone
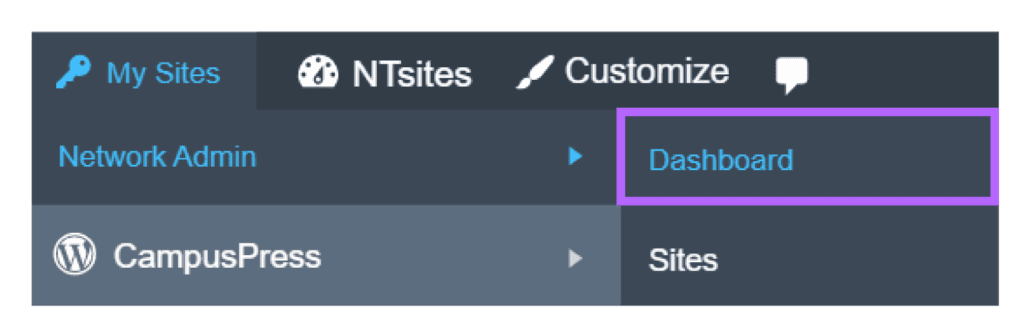
1. Go to the Network Admin dashboard.

2. Locate the site you want to clone by searching the site URL using ‘Search Sites‘ on the Right Now module.
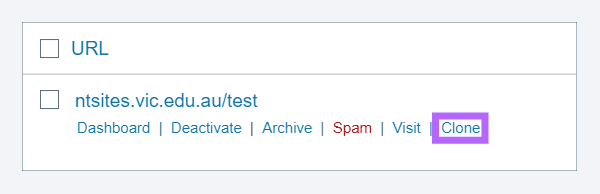
3. Hover the mouse over the blog URL to reveal the action menus and click on Clone.

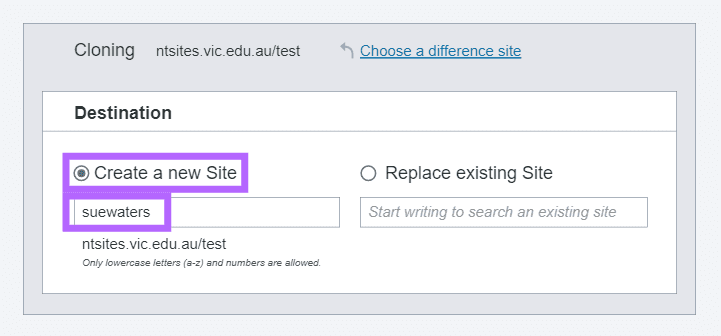
4. Select Create a new Site and add your new site name.

5. Add your new blog title or leave as Clone blog title.
6. Click Clone Site.
Using Cloner for Staging
It is important to know that the clone tool can also overwrite any existing site.
This means that you can make a clone of an existing site, make changes on the cloned version, and then clone again back over the original.
This can be a great tool for testing theme changes or updates to sites without having to make these changes on the live site.
When making changes on the ‘staging’ site, you can temporarily change the privacy setting so that it isn’t public on the web until you are ready to push it live.
You replace an existing site as follows:
1. Select Replace existing site.
2. Type in the site name and it should automatically search for the site URL.
3. Click Clone Site.
4. You’ll see the following message and click on Continue if you agree to permanently overwrite the contents of the existing blog.
Site Templates
The Site Templates tool allows Super Admins to set up templates that can be used for creating other sites that are almost an exact copy of the template site.
This tool is perfect for CampusPress networks that want to provide a standard site template for class blogs, student blogs, portfolios or course sites. Using site templates, you can ensure all newly created sites have the same appearance, header image, categories, widgets, plugins and your own customized content in posts, pages and comments.
Set Up Template Site
The first step is to create a new site that sole purpose will be to use as the template site. For example, give it a URL like classtemplate, studenttemplate or portfoliotemplate.
Now log into the dashboard of the new site and set up the theme, header image, posts, pages, widgets and any content you want to added to all newly created sites.
Here are examples of template sites:
- Year Level Portfolio Template (class blog)
- Student Portfolio
- Staff Portfolio
- Honors & Scholars e-Porffolio
- College of Medicine Showcase Portfolio
Important tips:
Template site must be set to “Allow search engines” or “Discourage search engines” in Settings > Reading otherwise images and media files may not be copied across properly to the new sites, and you might have issues using the customizer on the new site, if the template site is set to private logged in users.
Changes to a template site are only applied to new sites created after the change is made.
You can set up as many template sites as you want and easily switch between the templates based on the type of sites you are creating. For example, you could have separate templates for class blogs and student blogs; or set up a series of templates for different courses.
Create Template Site
You activate your template site as follows:
1. Go to Site Templates > Templates in the network admin dashboard.
2. Add your template name, add the blog ID by searching using the blog path, and add the template description.
When you type in the blog path into the ‘search by site path’ field it automatically searches for the site URL.
Once it has found the site URL click on URL to add the site ID.
For example if the site you are searching for has a URL like http://mydomain.com/classtemplate you would type classtemplate.
You should see a number added to the site ID when you click on the site URL. Each site has its own unique site ID.
4. Select your template privacy.
This is the privacy that will be set on the newly created sites when it is created using the template site.
If your template site is set to “Block search engines” and you select “Keep default option’ the privacy on the new site will be set to “Block Search engine”.
5. Click Create Site template
6. On the next screen you choose what elements of the template site are included in all newly created site.
In most situations you would select all options except users as shown below.
7. If you want to update the dates of posts and pages to the date when the new site is created make sure you select “Update Dates”.
8. You can also upload your own screenshot that users will see when choosing a site template on your sign up page.
9. Click Save Template.
10. Create a test site by selecting the template in Sites > Add New to confirm the template site is being applied as you wanted.
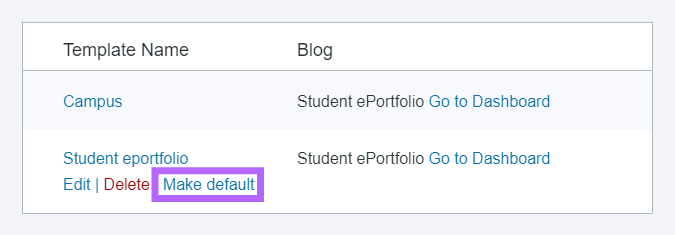
Set default template
To use a site template as the template for all newly created sites you need to make it the default template as follows:
1. Go to Site Templates > Site templates in the network admin dashboard.
2. Hover your mouse over the title of the template that you want to use for all new blogs.
3. Click on Make Default.

4. You will now see Default listed next to the template name and can remove it by clicking on Remove Default.
Set Template Sites for My Class
To display a list of template sites in My Class > Settings that teachers can select from you need to set up site template categories as follows:
1. Go to Site Templates > Template Categories in the network admin dashboard.
2. Add the template category name, category description and select if you want ‘Allow teachers to choose a template from this category as a default for new student blogs’ or use the template on your sign up page then click Add Category.
3. When you create a new template site in Sites Templates > Sites Templates you’ll see an option to assign a template to a template category.
With the student template category selected a teacher now sees a list of site template they can select from in My Class > Settings and this template is applied to all student blogs when the site is created using My Class > Create student blogs.
Set Template Sites for Invite Users
You can also categorize site templates to enable users to select from template site when a user creates their site using Invite code as follows:
1. Go to Site Templates > Template Categories in the network admin dashboard.
2. Add the template category name, category description and select if you want ‘Include the template on your sign up page” then click Add Category.
3. When you create a new template site in Site Templates > Site Templates you’ll see an option to assign a template to a template category.
4. Go to Settings > Signups & Invites

5. Scroll down and select New Site templates.
6. Click Save.
7. With the signup category selected the users now see options to select a site template when they create a new site using Invite code (created in Users > Invite Users).
Important tips
1. How the template is applied to the new site
The template site isn’t applied to the new site until the user logs into their new site the first time or a logged in super admin visits the new site. i.e. if you view the new site as a logged out user, before the template site has been triggered by the login process, it won’t look like your template site and will have the default theme (the theme listed in Settings > Network Settings in the network admin).
When user logs into their new site for the first time, or a logged in super admin visits the new site, they will see screen that says ‘We’re setting up your new blog’ and will see information as the template blog is copied. The user will be redirected to their dashboard once it has finished copying the template site.
2. Switching between the templates
The default template is automatically applied to all newly created sites.
Super admins can choose which template is used to create a new site when using Sites > Add New by selecting the desired template or when creating sites using Batch Create.
You can let users select which template is applied to their site when it is created using the sign up page by setting up the “Show template selection on registration” in Site Templates > Settings as follows:
1. Go to Site Templates > Settings
2. Select the check box next to “Show template selection on registration”.
3. Select type of selection you want users to see on your sign up page.
4. Click Save Settings.
Custom Domains
The Domain Mapping plugin allows you to apply custom domains to sites on your network.
For example, you may have a site on your network with a domain like sites.myschool.edu/sciencelab/ and you would like to use the shorter domain sciencelab.myschool.edu for that site instead.
CampusPress needs to install and configure the Domain Mapping plugin before you can use it. Please send an email to contact@campuspress.com if you would like the Domain Mapping plugin added to your network.
Once we configure the plugin, any super admin will be able to apply a custom domain, that you own, to sites hosted on your CampusPress network. All mapped domains are listed in Domain Mapping in your Network Admin Dashboard.
Please note:
Domain mapping is set to use the original domain for logged-in users when viewing the wp-login page, wp-admin pages, and on the front end.
For example, when the user logs into their mapped domain such as sciencelab.myschool.edu they will be redirected to their original domain sites.myschool.edu/sciencelab/wp-login.php. If they are in their site’s dashboard and click on Visit Site, View Page, or View Posts, then the original domain sites.myschool.edu/sciencelab/ will load.
All logged out users will see the mapped domain sciencelab.myschool.edu.
Sites are cached for logged-out users for server performance reasons. To preview changes made to a site with a mapped domain, the site should be viewed on the original domain as a logged-in user.
Domain mapping is intended for use on sites set to allow search engines or block search engines. On private sites you need to change it to allow search engines or block search engines in Settings > Reading an hour before activating the domain in Tools > Domain mapping otherwise you can get a redirect error.
Please send an email to contact@campuspress.com if you need to switch domain mapping from one site to another so our team can assist.
Domain mapping a site
To add a new mapped domain:
- Go to Tools > Domain mapping in the dashboard of the site you want to domain map. Only logged-in super admin users see Tools > Domain mapping in the dashboard of sites. This menu item is hidden from all other users.
2. Add the custom domain you want to use and then click Add.
3. Once you add your mapped domain, you will be given the DNS configuration that is needed to point your domain to our servers.
Typically this will be a set of CNAME records that you will need to add, but sometimes there will be an A record that is needed as well.
4. Log into your domain registrar’s DNS panel and use the provided DNS configuration to update your domain’s DNS configuration.
Domain registrars have different requirements for how DNS records are added. If you have any issues adding the hostnames or the values that we provide, then send a support request to the company or organization you’ve purchased the domain name from to request they add the records for you.
5. Once you have updated the DNS settings for your domain and the DNS has propagated, go back to the Tools > Domain Mapping in the dashboard of the site and click the “Activate” button to activate the mapping.
(If you need to check to see if your DNS changes have propagated, go to https://dnschecker.org/ to confirm the CNAMEs or A Records have resolved.)
Please note:
Once you activate your mapping, there will be a period of time needed for that new mapping to propagate. Some mapped domains might start working very quickly, but you should generally expect a delay between when the mapping is activated in the site’s dashboard and when the new domain will begin working.
There is no definite ETA but we recommend allowing 30-60 minutes for newly mapped domains to start working. You may see an OK message or a redirect error on the custom domain until the domain starts working. Send an email to contact@campuspress.com if it takes longer than an hour.
For high-profile and high-traffic sites, we recommend activating the domain mapping overnight to avoid any issues with the site being unavailable while the mapping propagates. Our support team will be happy to schedule this with you and activate the mapping if needed.
SSL Certificates
On your CampusPress network you have the option to force SSL at login and wp-admin (Dashboard) or everywhere. By default CampusPress forces SSL at login and wp-admin. Our team will check with you on your preference during your network setup.
If your preference changes at any time please send an email to contact@campuspress.com so our team can help update this for you.
We have two options for adding SSL certificates for mapped domains:
- We can send you a CSR so that you can generate your own SSL certificate. You would then send that certificate back to our support team and we would install it for you.
- We can install a Let’s Encrypt (LE) certificate for your mapped domains. These will auto-renew every 90 days as long as the mapped domain is still active on your network and Let’s Encrypt is able to verify the DNS.
Using Your Own SSL Certificate
If you wish to use your own SSL certificate, we recommended installing the certificate before you activate the mapped domain. This will help minimize any period during which visitors will see an SSL warning.
In order to generate your certificate, you’ll want to send us an email requesting a CSR for the new domain.
Some networks prefer to have a separate CSR generated for each individual domain, while others send an updated list of all of the mapped domains on their network and have us generate a CSR for the entire updated list. (Most SSL certificate providers will allow either up to 50 or 100 domains on a single certificate.)
By default, the Common Name (CN) on new CSRs is automatically set as your CampusPress URL. If you do not want the CampusPress URL as the CN on every new CSR, then please specify the CN you want to use. You will also want to send a list of all the domains that should go on the CSR. Please make sure this is a single spaced list with the domains only, no punctuation or other text should be included.
Please note:
This is what a CSR request should look like so that our team can process it quickly for you:
Please send us a new CSR with sciencelab.myschool.edu as the CN. Please include the following domains on the CSR:
sciencelab.myschool.edu
www.sciencelab.myschool.edu
englishlit.myschool.edu
www.englishlit.myschool.edu
Our support team will generate the CSR and email it back to you. You will then use that CSR to request your SSL certificate from the provider of your choice.
Once your certificate is ready, you can either download the certificate along with your provider’s intermediate certificates in PEM format and email them to us, or email us the links they provide so we can download them.
Our support team will then install the certificates and then send confirmation the certificate has been installed.
Using A Let’s Encrypt Certificate
Let’s Encrypt (LE) checks every 24 hours for new mapped domains and automatically installs a new LE Certificate.
The mapped domain needs to be activated in Tools > Domain Mapping and Let’s Encrypt must be able to verify the domain’s DNS is correct before it will add the certificate for the domain.
If you are using forced SSL everywhere this means SSL is forced on the front end and you will have an SSL error until the LE certificate is installed. For those using forced SSL we recommend you send our support team an email as soon as you activate a new mapped domain and request we manually install the LE certificate. Please include the mapped domain and the original domain in the support request. This speeds up the process of applying the LE certificate to the newly mapped domain but can take up to 1-2 hours if Let’s Encrypt has issues validating the DNS.
Reports
Reports & Batch Edits in the network admin dashboard enables a super admin user to:
- Generate Usage Reports
- Batch Edit
The following usage reports can be downloaded:
- Sites List – sites listed by their URL, site name, admin email address, number of users, number of posts, number of pages, created (date site created), updated (most recent date a post, page or custom post type was published or modified after publication or the most recent date the privacy of the site changed in Settings > Reading), privacy, theme and status.
- Theme Usage – lists theme usage on all sites by URL, site name, admin email address, theme name and status.
- Plugin Usage – lists plugin usage on all sites by URL, site name, admin email address, plugin name and status.
- Admin Email List – sites listed by their URL, site name, admin email address (email listed in Settings > General)
- Complete Users List – users listed by their username, email address, First name, last name, date username created, number of sites they are attached to and their authentication method.
- Index additional data – allows a super admin user to run a script on the options table, theme mods, custom post type, table entries count.
Reports are generated as follows:
1. Go to Dashboard > Reports & Batch Edit in the network admin dashboard.
2. Click on Run Index to Generate Reports.
- On networks with more than 6,000 sites you need to use the Filter sites/users option to index the network in smaller batches.
- For example, set the date range for a year and then click Run Index to Generate Reports. Click Clear Index to run the next date range once you’ve downloaded the year’s reports.
3. You’ll see a progress bar while it is indexing the network.
4. The reports appear once it has finished indexing.
5. Click on the report you want to download.
6. Open the report in your spreadsheet software and use Sort to sort the data.
Here is how to download a list of all class blogs and student blogs using the additional data option:
You can download a report that lists all your class blog URLs as follows:
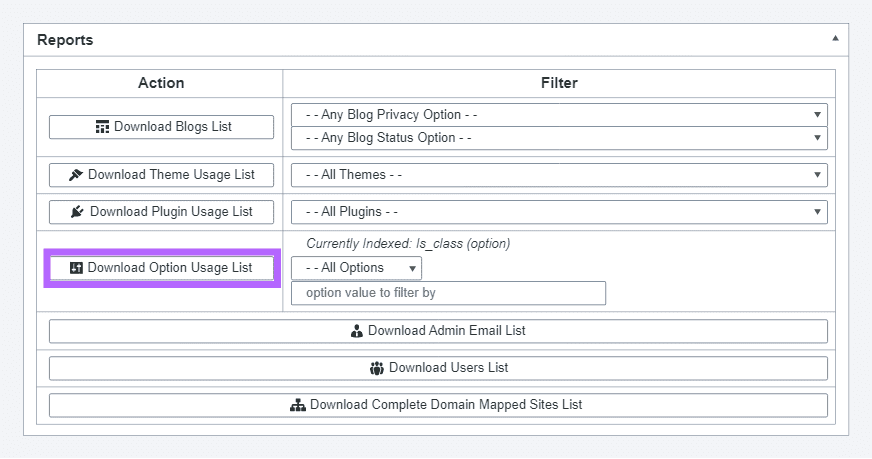
1. Go to Dashboard > Reports & Batch Edits > Usage Reports in network admin.
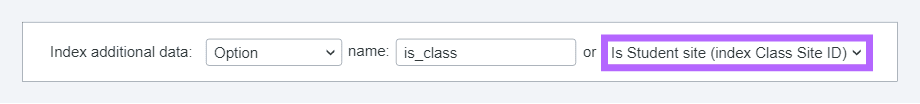
2. Select Is Class site from under the Choose predefined options.
For networks that host over 6,000 sites, we recommend you index in 1-2 year date ranges and download a series of reports.
3. Click Run Index to Generate Report.
4. Once you’ve finished indexing you click to download the Options Usage list to obtain a list of the class blog.

You run a new report to obtain a list of student blogs attached to the class blogs via My Class as follows:
1. Click on Clear Index.
2. Select Is Student site from under the Choose predefined options.

3. Click Run Index to Generate Report.
4. Once you’ve finished indexing you click to download the Options Usage list to obtain a list of the student blogs.
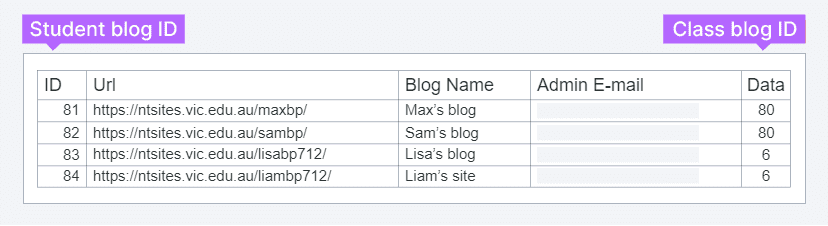
The student blog ID is listed in Column A under ID and the Class blog ID the student blog is attached to is listed in Column E under Data.

You can cross reference the Student blog data with the Class blog data to identify the class blog URL or search sites using the class blog ID.
Site search in network admin using blog ID 6 returns the following class blog URL.
The alternative option is to download the Sites List report. Student blogs will have a number listed in the data column and this number identify the Class blog ID.
Batch Edit
Batch edit enable you to:
- Bulk archive/unarchive sites.
- Change user roles of all sites users are member of.
- Remove users from all sites (but not delete them).
- Remove one user from a list of sites.
- Change user account authentication type.
- Change the privacy of a site.
- Change site theme.
- Activate/deactivate plugin.
- Remove student blogs from class.
- Attach sites to a class blog.
You use Batch edit as follows:
1. Go to Dashboard > Reports & Batch Edits in the network admin dashboard.
2. Click on Batch Edit tab.

To remove usernames:
1. Add the usernames.
2. Select Remove users from all Sites (but not delete them) from Actions drop down menu.
3. Click Submit.
To change themes, plugins, privacy or archive sites:
1. Add the sitenames.
- If you use URLs it needs to be written in the form of http://myschool.com/mysite
2. Select Archive sites, Change Privacy of a Site, Change Site theme, Activate or Deactivate plugin from the Actions drop down menu.
- You can’t change privacy on a site attached to a class blog via My Class. The site needs to be removed from the class blog or the privacy needs to be changed in My Class > Settings.
3. Click Submit.
Batch Add or Remove from Class blog:
You are able to either batch add a list of existing student blogs to a class blog and bulk remove student blogs from a class blog using Batch Edits in network admin.
You add student blogs to a class blog as follows:
1. Go to Dashboard > Reports & Batch Edits > Batch Edits in network admin.
2. Add the sitenames, site IDs or the site URLs of the student blogs you want to attach to the class blog via My Class.
3. Select Attach blogs to class from Actions drop-down menu and add the class blog ID.
4. Add the class blog ID by searching using the blog path. When you type in the blog path into the ‘search by blog path’ field it automatically searches for the blog URL.
My Class must be set up on the class blog using My Class > Create Class before it can be used as a Class blog.
If the student blogs are already attached to a class blog you need to first remove their blogs from that class blog before you can add their blogs to a new class blog.
Once it has found the class blog URL click on URL to add the site ID.
5. Click Submit.
You remove student blogs from a class blog as follows:
1. Go to Dashboard > Reports & Batch Edits > Batch Edits in network admin.
2. Add the sitenames, site IDs or the site URLs of the student blogs you want to remove from a class blog.
3. Select Remove student sites from class in the Actions drop-down menu.

Audit Logs
Audit logs provides information on user activity to help you identify who made changes to which site and what change was made. Audit logs are kept for 30 days and can be exported. With Audit logs you can track:
- Role changes
- Network option changes
- Users being added to sites
- Users being removed from sites
- Login success
- Failed logins
- Media file deletions
- User registrations
- User deletes
- Post deletes
- Page deletes
- Theme switches
- Archiving of sites
- Site deletion
- Plugin activation
- Plugin deactivation
Go to Dashboard > Audit logs in the network admin dashboard to access your audit logs.
Your latest audit logs are displayed. Requests are cached for up to 10 minutes in the admin interface.
You can request specific date ranges as well as filter the logs by source, type, users, sites, IP.
Google Analytics
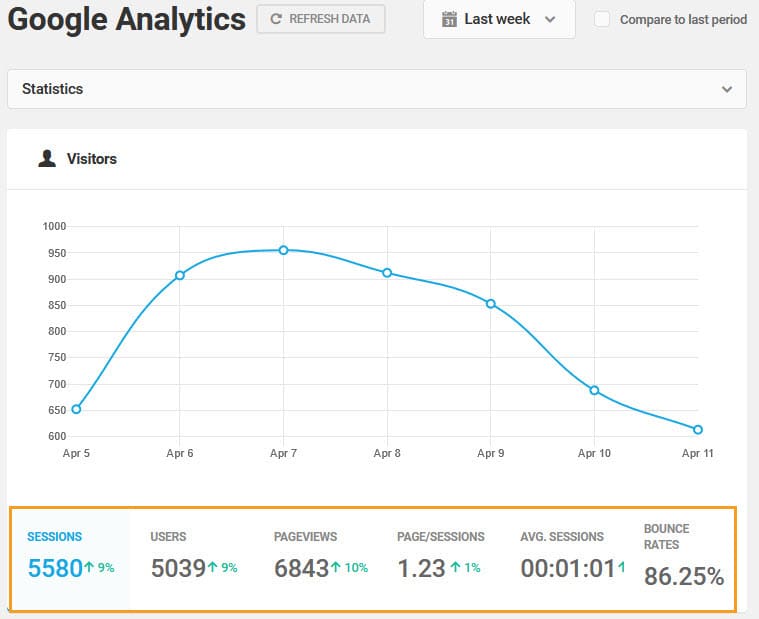
As a Super Admin, you can enable Google Analytics to track visitor data across all sites on your CampusPress network. Our Google Analytics is powered by the WPMU DEV Beehive Pro plugin.
Once set up it automatically displays data that your users can refer to for their site in Statistics + GTM > Google Analytics > Statistics.
Google Analytics is powered by the WPMU DEV Beehive Pro plugin.
Refer to the Google Analytics support documentation to set up your network wide Google Analytics account.

Plugin Manager
Plugins > Plugin Management in the network admin dashboard is where a super admin user controls which default user plugins can be activated by admin users in Plugins in their dashboard and where plugins that need to be network activated are activated or deactivated.
Default User Plugins
You manage default user plugins as follows:
1. Go to Plugins > Plugin Management in the network admin dashboard.
2. Select All Users under Plugin Availability for any plugin you want your admin users to be able to activate.
It is better to set plugins to All Users so your users can activate plugins they want to use rather than use Auto-Activate (All Users).
Admin users don’t see plugins set to ‘Super admin user only’ in Plugins in their dashboard and the plugin can only be activated or deactivated on the site by a super admin user.
3. Click Update Options at the bottom of the page.
For more information, refer to activating/deactivating plugins.
Network Activate Plugin
There are some plugins that need to be network activated to use. These are the plugins that have the Network Activate option in Plugins > Plugin Management in the network admin dashboard.
Network Messages
Network messages is used to provide site visitors and users with helpful tips, promotion or news that can be displayed as customizable pop overs or as messages in the header or footer on the front end or inside the dashboard of all sites on your CampusPress network or on specific sites.
It can also be used to add all kinds of codes to different parts of sites. For example, it can be used to set up Google Tag Manager.
Activate Network Messages
To use you first need to network activate network messages as follows:
1. Go to Plugins > Plugin Management in the network admin dashboard
2. Click on Network Activate next to Network Messages.
3. You should now see a new Messages menu item in the network admin dashboard.
Add New Message
You add a new message as follows:
1. Go to Messages > Add New in the network admin dashboard.
2. Add your message.
3. Select your message style.
Options are to display as:
- Inline text in the Header, Bottom corner, Top bar or Footer bar.
- Top Bar – Floating or Footer Bar – Floating
- Pop-over
- Custom HTML/CSS/JS – used for to add all kinds of codes to different parts of sites such as Google Tag Manager (refer to usage examples below).
The color is displayed on or under the message.
Example of an inline message on the front end:
Example of an inline message in the dashboard:
4. Choose where you want to show the message.
Options include:
- Dashboard
- Front end
- Dashboard and Front end.
- Specific admin areas inside the dashboard.
5. Select “Block ability to dismiss the message” if you don’t want users and visitors to dismiss it.
6. Select which users see the message.
7. Select the priority of displaying the message.
- Used when more than one message is created for the same location.
8. Optional: Blog ID, Active Plugin and Active theme are used if you want to display the message on specific blog URLs only or when specific plugins or themes are activated. Email contact@campuspress.com if you need assistance setting up these options.
9. Select the icon you want displayed at the front of the message.
10. Select the Start and End date of when you want the message to appear.
11. Optional: CSS Styling is used to add your own styling to the message. Email contact@campuspress.com if you need assistance with styling.
12. Click Save Message.
Manage Messages
Messages are managed in Messages > All Messages in the network admin dashboard.
Hovering your mouse over a message brings up two action link menu items.
- Edit: When you click on Edit it opens up the message in Edit mode where you change the content of a message or change the start/finish date of a message. Remember to “Select to reset dismiss status. This will make users see the updated version.” if you edit a message to adjust the information displayed before you click Save Message.
- Delete: used to remove a message.
Cookie Notice
You set up a cookie notice using Network Messages as follows:
1. Go to Messages > Add New in the network admin dashboard.
2. Add your message.
3. Select Footer Bar – Floating or Footer Bar and Front end.
Advanced Network Settings
Advanced network settings provides greater control of your CampusPress network including control which users, or sites, can add Custom HTML and JS, enable the HTTP Strict Transport Security Header network wide, customize X-FrameOptions Header, control SEO settings for archive pages and modify robots.txt output.
Activate Advanced Network Settings
To use you first need to network activate network messages as follows:
1. Go to Plugins > Plugin Management in the network admin dashboard
2. Click on Network Activate next to Advanced Network Settings.
3. You should now see a new Advanced Settings menu item in the network admin dashboard.
Configure Advanced Network Settings
You configure your Advanced Network Settings in Settings > Advanced Settings in the network admin dashboard.
Restrict Custom Code
By default, all users are able to add embed code to posts, pages and text widgets. This option allows you to disable ability to add embed code to all sites or restrict it to specific sites or users.
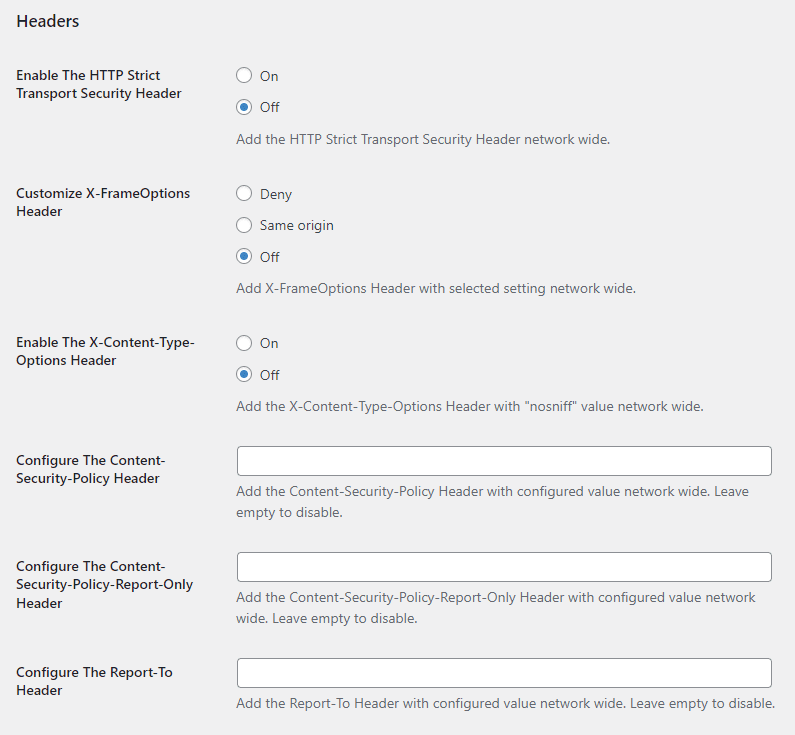
Headers
Headers allow you to enable the following:
- HTTP Strict Transport Security Header
- Customize X-FrameOptions Header
- Enable the X-Content-Type-Options header
Headers also allows you to configure the following:
- Configure the Content-Security-Policy Header
- Configure the Content-Security-Policy-Report-Only Header
- Configure the Report-To Header
By default, customize X-FrameOptions Header is set to off. Deny prevents sites on your CampusPress network from being embedded within an iFrame on any other service whereas same origin allows sites on your CampusPress network to only be embedded within an iFrame on another site hosted on your CampusPress network.

SEO Settings for archive pages
SEO Settings for archive pages is used to block or allow archive pages to be indexed by search engines.
Google reCAPTCHA v3
Set up custom reCAPTCHA details to protect your network from spam.

Other Options
Disable local login
This hides the “Guest login” option on login screen.

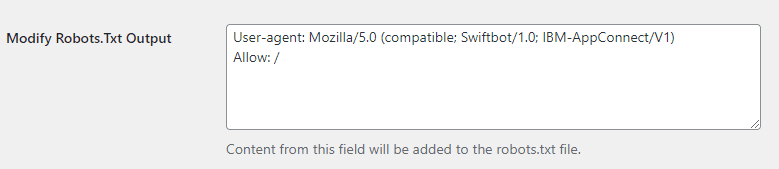
Modify robots.txt output
This option allows you to modify robots.txt, for example:

Allow New Page Submissions
When selected contributors are able to create and submit pages for review. By default, contributors can only submit posts pending review, can’t publish posts and can’t create pages.
Delete Email
Configure the delete email that is sent to site owners when a request to delete a site is submitted.

Default Media Link On Upload
Enable setting to default all links for uploaded media to file.

REST API Tweaks
When enabled, this will ensure the default WordPress exposed user list is hidden.

Content monitor
Content monitor can be used to monitor every site on your CampusPress network for bad words and will send an email if the word is used in a page or post.
You use as follows:
1. Go to Settings > Content Monitor in the network admin dashboard.
2. Add the email address you want notifications sent to (if left blank the emails are sent to the network admin address listed in Settings > Network Settings).
3. Select Enabled, add your bad word list and click Save Changes.
4. An email is automatically sent if a post or page is published that contains the bad word.
Banned Words
Words banned in comments. Comprised of a list of words that you mightn’t want students or a spammer to use in comments such as inappropriate words, pharmaceutical products or gambling related words.
Commenters see a warning if they try to add a comment that includes a banned word.
Send an email to contact@campuspress.com if you need words removed from the banned words or if you want banned words removed.
Log in Message
Log in message is used to add a login message or disable password resets on the WordPress login page (wp-login.php).
To use you first need to network activate Log In Message as follows:
1. Go to Plugins > Plugin Management in the network admin dashboard
2. Click on Network Activate next to Log In Messages.
3. Now go to Settings > Network Settings in the network admin dashboard.
4. Scroll down to Log In Mod Settings, add your message to the Login Message or Login Footer message field, select if you want to disable password reset or add a password reset not allowed message and click Save Changes.
Below is what this message looks like on the login page.
Terms of Service
You add a terms of service to the WordPress sign up page (wp-signup.php) as follows:
1. Go to Settings > TOS in the network admin dashboard.
2. Add your text to the Terms of Service field or the URL to your Terms of Service page and select “Require registered users to accept TOS when creating new site.” and click Save Changes.
3. Your terms of service displays on your WordPress sign up page (wp-signup.php) and all users must agree to the terms to create a site (or a username).
Signup
Signup & Invites allows you to replace the WordPress signup page (wp-signup.php) with your own signup form. It can also be configured to allow your users to invite other users to join their site (and create their own site – optional).
You set up your own signup form as follows:
1. Go to Settings >Signup & Invites in the network admin dashboard.
2. Select Signup form in the general tab and click Save Changes.
By default, signup forms and User Invites are enabled on all new CampusPress networks.
3. Click on Signup Form tab.
4. Scroll down to Form access, select where you want the form added and select “Redirect users accessing “wp-signup.php” to new signup form.”
This redirects all users from WordPress sign up page (wp-signup.php) to your new custom sign up form.
5. By default, WordPress doesn’t allow hyphens in site URLs. Select “Allow hyphens when registering sites” if you need users to be able to use hyphens when creating their new sites.
6. Use Styling, Network Logo URL and Background URL to customize your sign up form (optional).
7. Add your terms of service if you want users to agree to your terms before creating accounts or sites.
8. Add a number to the Site Registration Limit if you want to limit the number of sites users can create. By default, users are able to create unlimited sites if your registration settings allow site creation.
9. Select New site template if you want to display your selection of template sites on your sign up form.
Refer to site templates documentation on how to assign template categories.
10. Click Save Changes.
11. Check your signup form by going to Dashboard > My sites and click on Add New.
Invite Users
Signup & Invites can be configured to allow your users to invite other users to join their site (and create their own site – optional). It can also be used to replace the WordPress signup page (wp-signup.php) with your own signup form.
When invite users is enabled users see an Invite Users menu option in Users > Invite Users in the dashboard of their site.
Which they can use to create invite links or invite code for others to join their site and create their own site (optional).
You set up invite users as follows:
1. Go to Settings > Signup & Invites in the network admin dashboard.
2. Select Sign up forms and User Invite in the general tab and click Save Changes.
By default, signup forms and User Invites are enabled on all new CampusPress networks. If you unselect Signup form users will only be able to share Invite code to join a site which a person needs to add to their profile page to join the site. Signup form allows the user to share an invite link which is a more user friendly way of joining a site.
3. Click on Signup Form tab.
4. Under Invite code, select Invite code link only.
Don’t select “Always allow user and site creation when using invite code link” if your CampusPress network is set up to authenticate against your school username and password. User accounts need to be auto created the first time a new user signs in with their school username and password.
Registration settings in Network settings affect Invite options. For example, if registration is disabled users won’t see the option to create site in User > User Invites.
5. Scroll down to Form access, select where you want the form added.
6. By default, WordPress doesn’t allow hyphens in site URLs. Select “Allow hyphens when registering sites” if you need users to be able to use hyphens when creating their new sites.
7. Use Styling, Network Logo URL and Background URL to customize your sign up form (optional).
8. Add your terms of service if you want users to agree to your terms before creating accounts or sites.
9. Add a number to the Site Registration Limit if you want to limit the number of sites users can create. By default, users are able to create unlimited sites if your registration settings allow site creation.
10. Select site templates if you want to display your selection of template sites on your sign up form.
Refer to Site templates documentation on how to assign template categories.
11. Click Save Changes.
You test your Invite link as follows:
1. Go to Users > Invite Users in the dashboard of any site.
2. Add some text for your invite link. Keep it short.
3. Select the default role of the users.
If you are using My Class you select the default role Student.
You can always change roles later and can create different codes for different permission levels.
4. Decide if you want the user to be prompted to create their own site during the sign up process if they don’t already have one.
Select ‘Force users to create a site in the process’ if you are using My Class and want students to create their own site while signing up for their account. This creates their site and automatically attaches the site to the class blog.
5. Click Add New Invite Code.
6. Open the new Invite link in a web browser as a logged out user.
7. Click on Edit underneath the Invite link to make changes to user role or site creation options.
Admin Bar
Admin bar settings in the network admin dashboard is used to control who sees the admin bar on all sites across your entire CampusPress network.
By default the admin bar is enabled for all logged in and logged out users and can be changed as follows:
1. Go to Settings > Admin Bar in the network admin dashboard.
2. Select your preferred options and click Save Changes.
Users can control the admin bar settings on their own site in Settings > Admin bar in their site dashboard.