Even the most carefully designed website may begin to show its age as time passes. Trends come and go, new functionality is developed, and your users will expect your site to keep up. This may be especially true for school websites, as parents and students rely heavily on them.
Regularly reassessing and redesigning your school website gives you the chance to address issues and introduce new features. Keeping the site updated ensures that your school community can easily navigate and benefit from it.
In this guide, we’ll explain why it’s important to redesign your school website from time to time. Then we’ll point out seven key elements to consider when doing so.
Why Regular School Website Redesigns Are Important
Redesigning your school site gives you an opportunity to unearth problems before users do. This can save you from having to make fixes in the moment later on. You may also pick up on missing functionality that students, parents, and faculty might appreciate having.
If you commit to redesigning your school website periodically, you won’t feel like you’re starting from scratch every time. You might want to schedule an annual review and redesign before the start of school. While most aspects of your site won’t need to be updated yearly, checking in frequently can help you stay on top of any necessary changes.
An annual redesign is also an excellent time to check that your branding is consistent. Elements that aren’t quite in sync can be easy to miss if you’re not paying attention. As you’re analyzing your site, you might want to check to ensure all logos, taglines, and other elements are up to date.
You can also take this time to check over your school website’s information to ensure it’s still accurate. Over the course of an academic year, a lot can happen, including staff turnover, changes in office hours, or even a new building opening. You’ll want to be sure these updates are accurately reflected on your website.
7 Key Items to Consider When Redesigning Your School Website
Having gone over a few of the reasons why it’s crucial to redesign your site occasionally, let’s get into some of the specific items you may want to consider as you do so. These elements are key to making sure your website is easy to use and includes all the information your students need.
1. Ensure Your Website Is Accessible
An accessible website is crucial to ensure that everyone in your school community can access the information they need. There are many considerations to keep in mind when auditing your site for accessibility.
For example, individuals with visual impairments may struggle if the font on your website doesn’t contrast enough with its background color. You’ll also want to check that all images have alt text for those who use screen readers.
Furthermore, accessibility doesn’t stop with your content. You’ll need to ensure that all aspects of your site are usable by everyone. This includes calendars and uploaded files.
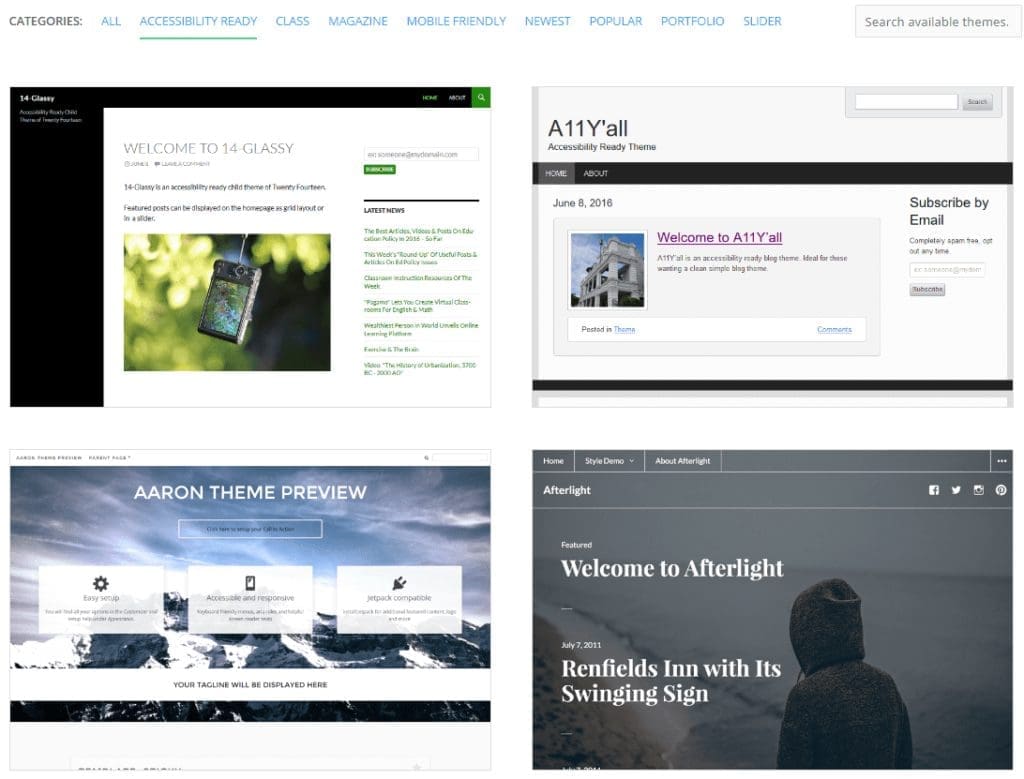
There’s also your theme to consider. Starting with, or switching to, an accessibility-friendly theme can make your job a little easier:

There are also several WordPress plugins that can help you, including our Accessibility Plugin. It identifies common accessibility issues so you can enable or disable features accordingly. It can also help with adding skip links and alt text, among other tasks.
You may want to include an accessibility statement for your school site as well. This statement can identify your website’s accessibility-related features and provide instructions for using them if necessary.
Maintaining accessibility is crucial for school websites, as they are legally required to meet certain standards to ensure equal access to education for all students. Along with auditing your site annually, be sure that any new features added during the redesign comply with these essential requirements.
2. Keep the Navigation Simple
Your website’s navigation should be intuitive and easy to use. This means starting with a standard primary menu style. While there are a lot of creative things you can do with your menu, most people expect it to be across the top of the screen.
Next, you’ll want to include links to your site’s most popular pages in your menu. These might include your calendar, staff directory, and pages for athletics and other extra-curriculars. However, be careful of adding too many links, as they can quickly become overwhelming.
If you find you need to include a large number of links for your primary navigation, you might consider using a plugin to create a mega menu. These expansive dropdown menus provide you with a lot of real estate so you can add more pages without cluttering up your navigation bar.
3. Add a Resources Page
Adding a page that holds your most-accessed resources is likely to be appreciated by students and parents alike. You might include permission slips, student handbooks, or other commonly used forms. Collecting all these resources in one place can help keep your navigation from becoming cluttered, too.
The Embed Any Document plugin can come in handy when setting up your Resources page. As the name suggests, this plugin enables you to embed any document into a page, including PDFs.
You might also want to use your Resources page to create a Frequently Asked Questions (FAQ) section. Having this information readily available on your school website could cut down on inbound phone calls and emails.
If you have enough material, you might create one page for parent resources and another for students. This may make it easier for both types of users to quickly locate the documents they need.
Also, make sure to update the forms included in your Resources page each year to be sure they’re still accurate and relevant. Remove any documents that are no longer needed to avoid cluttering up the screen and confusing parents and students.
4. Improve Your Contacts Page
Your contacts page probably holds a lot of information, especially if your school is large. While you can keep this information in a downloadable document or a static list, there are ways to make it more user-friendly.
A list that can be filtered and searched will likely be helpful for your visitors. To accomplish this, you might try the A-Z Lists plugin. It enables you to insert a large number of items into a searchable list.
If users don’t know the name of who they’re looking for, they can even search by keyword. To keep the page looking neat, you can organize the list into columns.
While you work on your website redesign, you should check that all contact information is up to date. You could also include a contact form on this page, in case users can’t find who they’re looking for.
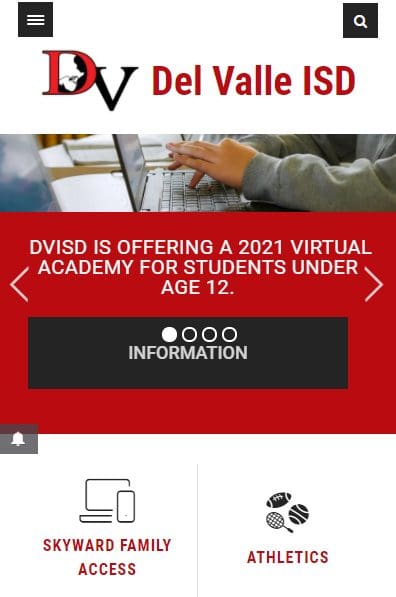
5. Make Your Site Mobile-Friendly
Today, about 50 percent of web traffic is via smartphone, meaning a responsive website is no longer optional. Additionally, mobile-friendly sites rank higher in search results.
A responsive site should be easy to use and navigate on any screen. The text should still be readable, and clickable elements should be large enough for users to tap without a struggle.
To be sure your site is mobile-friendly, you might start by choosing a responsive theme. If you’re unsure how your school website performs in this area, you can use Google’s Mobile-Friendly Test to be sure you’re hitting the mark.

6. Put Your Calendar Online
For a long time, printable calendars have been the norm for schools. However, plans change, and paper calendars quickly go out of date and become inaccurate.
Putting your school calendar on your website is an easy way to solve this problem. It will also enable parents and students to add events to their personal schedules through integrations with Google Calendar, Apple Calendar, and other popular apps.
To get your calendar onto your website, you may want to use the Calendar+ plugin. You can create a page on your school website for your calendar or embed it into your sidebar using a widget. This plugin can also help with accessibility, as it’s compatible with screen readers.
If you’ve already added your calendar to your website, a redesign is an excellent time to be sure it’s still accurate and has been populated with important dates for the coming year. You’ll also want to be sure it’s easy to navigate on different devices.
7. Translate Your Website
Finally, if your school community includes non-English speaking families, translating your website can help them use your school website more easily. Although translation isn’t necessarily standard for academic sites, it’s a simple way to make sure everyone who visits can find the information they need and understand it completely.
Plus, enabling parents to read your website in their own languages may help increase their engagement in their children’s education. Giving your students more support can help them reach their academic goals, which can in turn reflect well on your school.
The Polylang plugin is an excellent tool for translating sites built with WordPress. You can use it to make a bilingual or multilingual site, depending on your needs. This may be a more accurate option than relying on machine translation services such as Google Translate.
Conclusion
Much like spring cleaning or a yearly trip to the doctor, a website redesign is likely not your favorite item on your annual to-do list. However, there are distinct benefits to staying on top of this task, and your users are likely to appreciate your hard work.
In this article, we pointed out seven items to keep in mind the next time your website is due for a redesign. Some of the most important ones include auditing your site’s accessibility to ensure you meet the latest standards, embedding documents to create a Resources page, and updating your contacts.
About Us
At CampusPress, we’re experts in bringing innovative web solutions to schools, school districts, colleges, and universities through WordPress and our wide range of out-of-the-box and custom plugins and products.
In fact, our services in accessibility, security, hosting, support, along with an extensive suite of other tools, power millions of education websites, blog networks and portfolios. Learn more about our school website services or request info today!