If you’re using CampusPress to power multiple blogs or sites for your school or institution, you’ll want a quick way to create new sites prepackaged with customized content and appearance. Maybe faculty members need to create blogs for their own department, or students will be creating ePortfolios. Or this might be something the network administrator does.
Whichever way, a quick and foolproof method of setting up new sites is going to save a lot of time and hassle.
The good news is that CampusPress makes it really easy to set up a default template that’s used for creating new sites on your network.
In this post, I’m going to walk you through the process of doing this using our Blog Template tool. I’ll cover:
- Templates vs. Themes
- Creating blog templates
- Editing your blog template after setup
- Creating a blog using the template
- Using multiple blog templates
Templates vs. Themes
It can be easy to mix up the difference between a template and a theme.
A theme is the look and design of a site, and you choose from one of our existing themes to get started.
A template is much more. It includes things like default content, menu items, widgets, uploaded files, settings, activated plugins, and more. A template is prepackaged with all the customized content and appearance to help get your users started. The user can then change the theme, add new content, and more.
Here are just a couple of actual template sites from some of our customers to help you get the idea:
Electronic Learning Portfolio – http://portfolio.newschool.edu/matesolelptemplate/
Faculty/Staff Site – https://people.uwm.edu/0template/
Creating Blog Templates
Step 1 – Create Your Template Blog
The first step is to create an empty blog that you’ll use as your template. This will include all of the content that you want every new blog to have, and nothing more. The content you choose to include might include some or all of the following:
- A default home page, maybe with features such as a slider or showing blog posts by default
- An ‘about’ page
- A page for contact details
- Categories for posts
- A structure for your navigation menu
- Some widgets
This blog won’t be a ‘live’ blog that you want visitors to see, and it will contain the content you want your users to see to help them get started – your users will add content to their own blogs once they’ve created them.
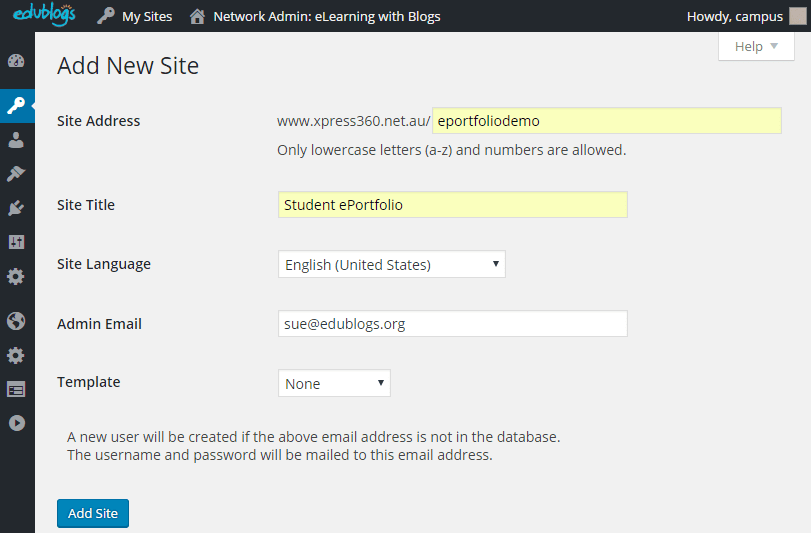
Let’s start by creating that blog. In your network admin screens, go to Sites > Add New:

Type in the slug for your blog’s address (I’m using eportfolio) and its title (I’m using Student ePorftolio – use something specific to you). Select the language for the template, add the email address of the site admin and click the Add Site button.
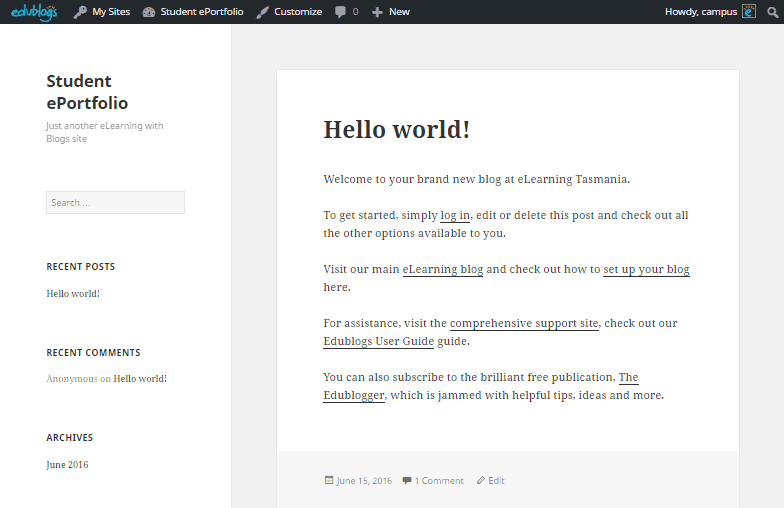
Your new site will load with the default theme:

Your template blog is in place. Now you need to set it up.
Step 2 – Add Content to Your Template Blog
I find it easier to add some content first and then I can use this when I’m configuring settings. So I’m going to create three pages and I’ll also edit the default dummy post as well as adding categories.
Add Categories
Let’s start by adding some categories for posts. Categories are used on ePortfolio template blogs to organize posts by subject area, topic or year.
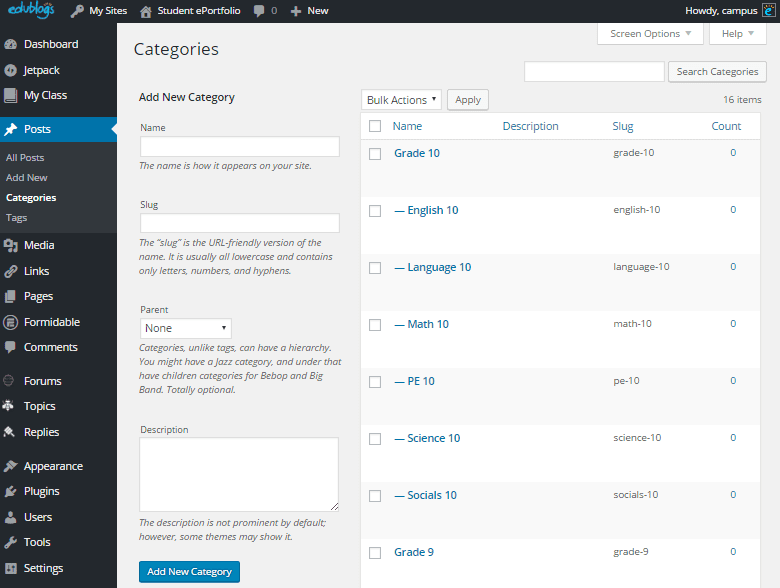
In your template blog, go to Posts > Categories to see a list of categories:
With a new site, you’ll only have one category: Uncategorized. Let’s add some more. Type your categories in on the left hand side, each time clicking Add New Category to add it to the list.
Note: If your users will be defining their own categories for each blog, you can skip this step. But you might want to add some core categories that users can add to.
Here are some of the categories I’ve added, to show the types of categories you might use for student ePortfolios:

Now you’ve added your categories, you can use them for dummy posts and your users can add them to their own posts once they start using your template.
Set Up Posts
Now let’s edit the dummy post that’s created by default. Go to Posts > All Posts to see a list of posts:
At the moment there’s just one post: ‘Hello World!. Click on its title to edit it.
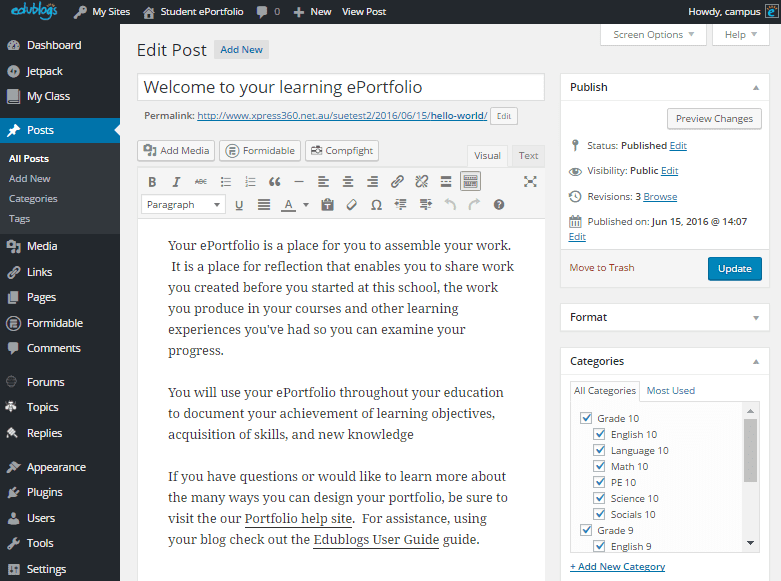
Now you’ll see the editing screen for your dummy post. Edit it to make it more helpful for new site creators and add all the categories you’ve created to the post. Here’s my edited version:

Once you’ve edited your dummy post, click the Update button to save your changes. If you want, you can create a series of posts to provide helpful tips for your users.
Here are examples of helpful posts on one of our customer’s template blog:
Set Up Pages
I want to add one pages to my template blog: About..
To see the pages in your blog, go to Pages > All Pages:
You can either edit or delete that sample page. I’m going to delete it and start afresh.
To delete an existing page, hover over its name and click the Trash link that appears below it. To create new pages, click on the Add New button at the top of the screen and then add content to your pages in just the same way as you did for a post.
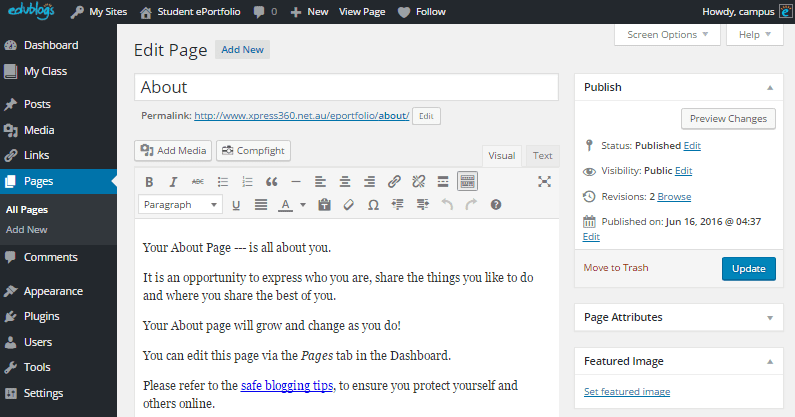
Here’s what my new About page looks like:

Next we’ll need to add our pages and post categories to our site navigation, which we’ll do alongside selecting a theme and adding widgets.
Step 3 – Customize The Template Blog’s Appearance
The template blog will need a theme, a navigation menu and some widgets. Let’s set those up.
Change Theme
You choose your theme for your template blog in the same way as you would for any blog on your network. Go to Appearance > Themes and select the one you want to use. I’m using the theme Big Brother because I want to display full posts on my archive pages.
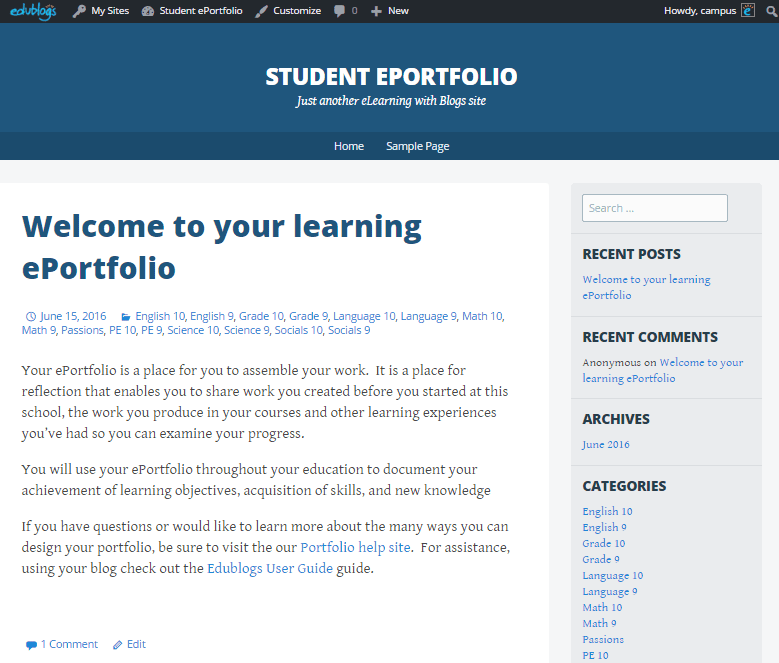
Here’s what it looks like with the new theme:

Change Widgets
You can either add/remove Widgets via the Widgets admin screen at Appearance > Widgets or via the Customizer at Appearance > Customize.
Now let’s add and remove some widgets. How many widget areas there are and where they’re displayed will depend on your theme. I removed the Meta Widget, changed the Category widget to display as a dropdown with post counts and hierarchy, added the tag cloud widget and changed the order of the widgets.
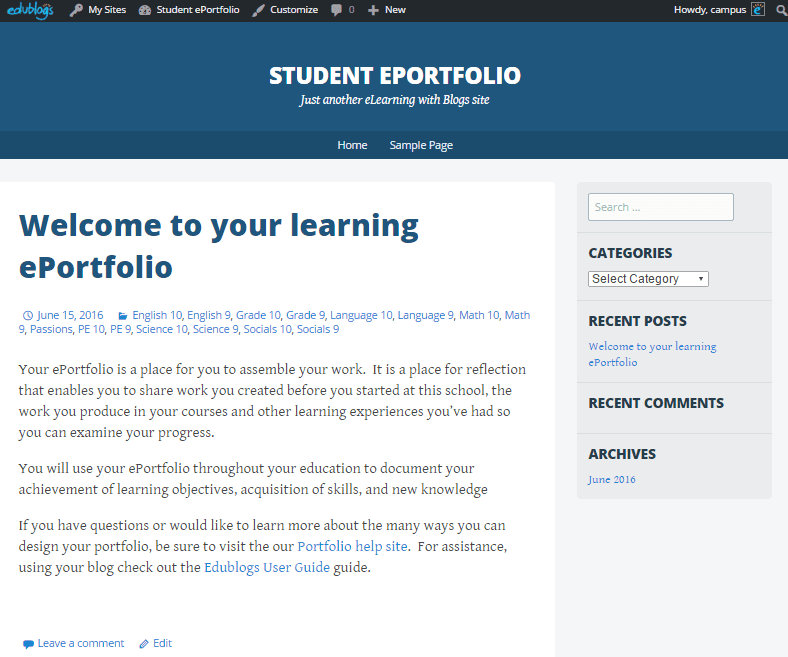
It now looks like this:

Now I’ve set up my widgets let’s set up navigation.
Add Navigation Menu
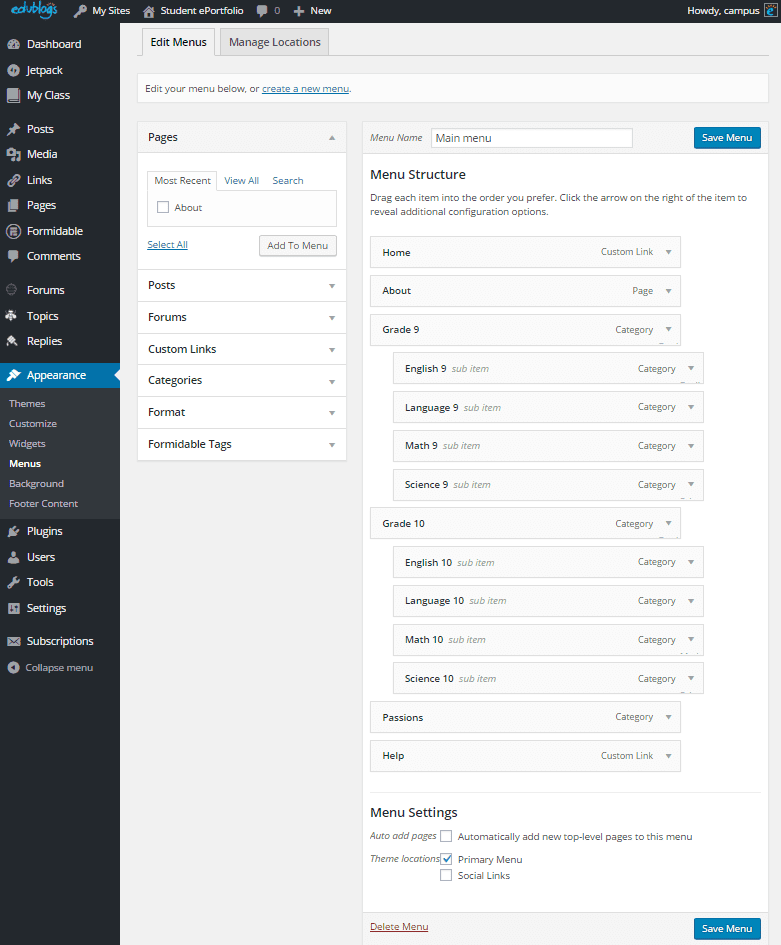
Go to Appearance > Menus or use the Customizer again to create a menu and add add your pages and categories to it. Here’s mine:

Make sure you check the checkbox below your menu to add it to your theme’s primary or main navigation slot, as I’ve done.
Customize the Design
Finally let’s make some tweaks to the design. What you’re able to do will depend on your theme. Go to Appearance > Customize, and customise your theme.
I’ve kept it simple and uploaded a custom header image to include the school logo. You can use the color picker to change the color to fit with your main site’s branding. If they want to, blog owners can customize this themselves when they create their blog, but this gives them a default to start with:
Don’t forget to click the Save & Publish button when you’re done.
Here’s my final design:

Step 4 – Configure Settings For Your Template Blog
Before setting this up as a blog template, we need to make some tweaks to the site settings. These are all accessed via the Settings menu and include:
- General settings including the site description.
- Reading settings – set this blog’s visibility so that it won’t be indexed by search engines (it’s a template site not a live one, so you don’t want people finding it on Google). Important note: for template blogs to work, they can’t be fully private. Blocking search engines is the best option.
- Discussion – leave these as the default if you want to allow comments, or edit it if you don’t.
- Media – leave these settings as they are.
Make all those configuration changes and save them as you go. Your template blog is now ready!
Step 5 – Assigning the Blog as a Template Blog
Once you’re happy with the settings, design and content of your template blog, it’s time to tell CampusPress that it’s a template.
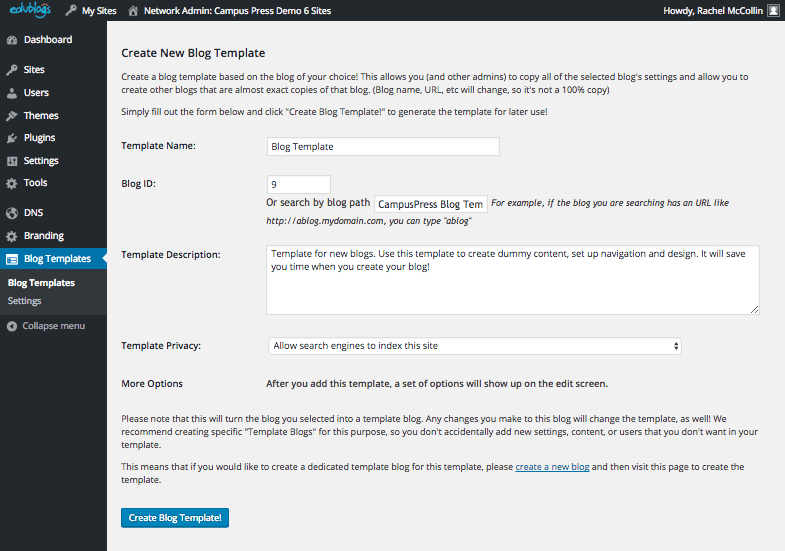
In the network admin screens, click on Blog Templates in the admin menu. This takes you to the Blog Templates screen. Scroll down to the Create New Blog Template section and fill out the fields. You can see mine below:

Note that I’ve selected Allow Search Engines to Index this Site in the Privacy dropdown list. This means that despite the template being blocked to search engines, sites created using it won’t. A handy feature of the tool!
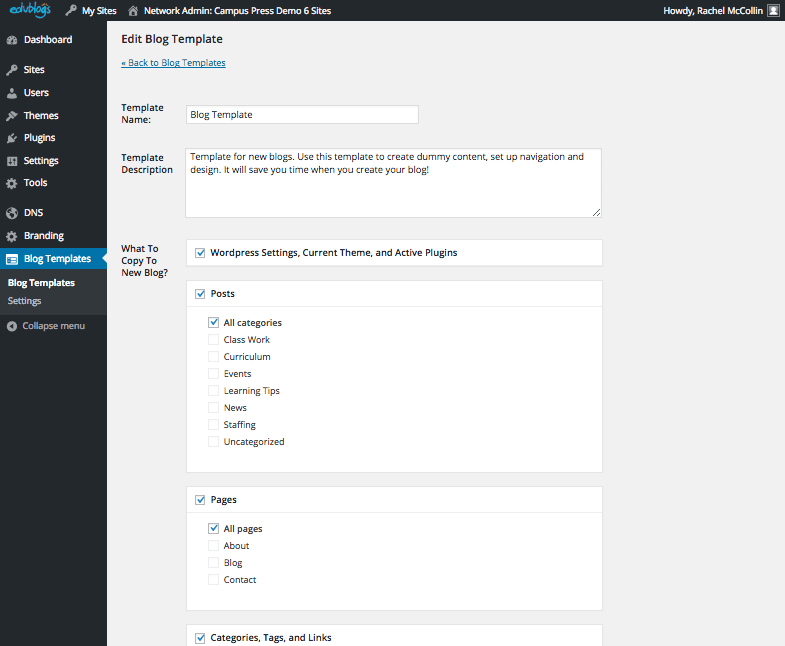
When you’ve filled out all of the fields, click the Create Blog Template button. This takes you to the Edit Blog Template screen:

Select the aspects of your blog template you want to copy to new blogs – in my case, it’s all of them. Then click the Save Template button. That’s it!
Editing Your Blog Template After Setup
If you need to, you can edit your template blog at later date. Any changes you make will be reflected in new blogs created using the template after you make your changes, but not in existing blogs. You can also go back to the Blog Templates screen and select your template blog to change which elements of it are carried through to new blogs created with that template.
Creating a Blog Using the Template
Creating a blog using the template is easy. You can either do this via the network admin screens or your users can do it via the front end of the site. Either way, if you select a template, it will automatically be applied when the new blog is created.
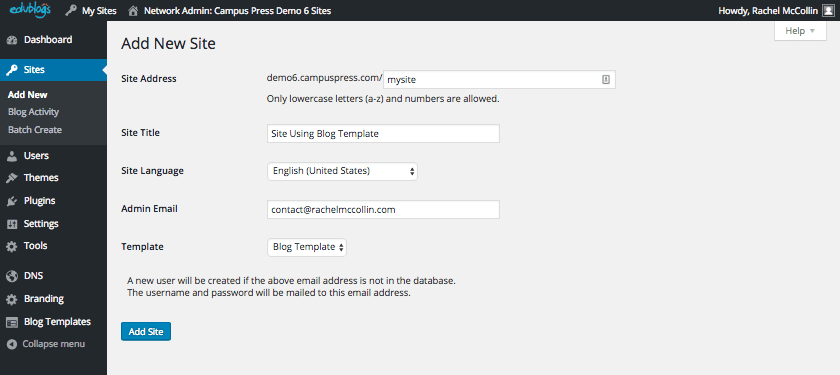
When creating a new site via the Sites > Add New option ion the network admin screens, you’ll see a dropdown list for templates. Select your template:

This will then create a brand new blog using all of the settings and content for your template blog.
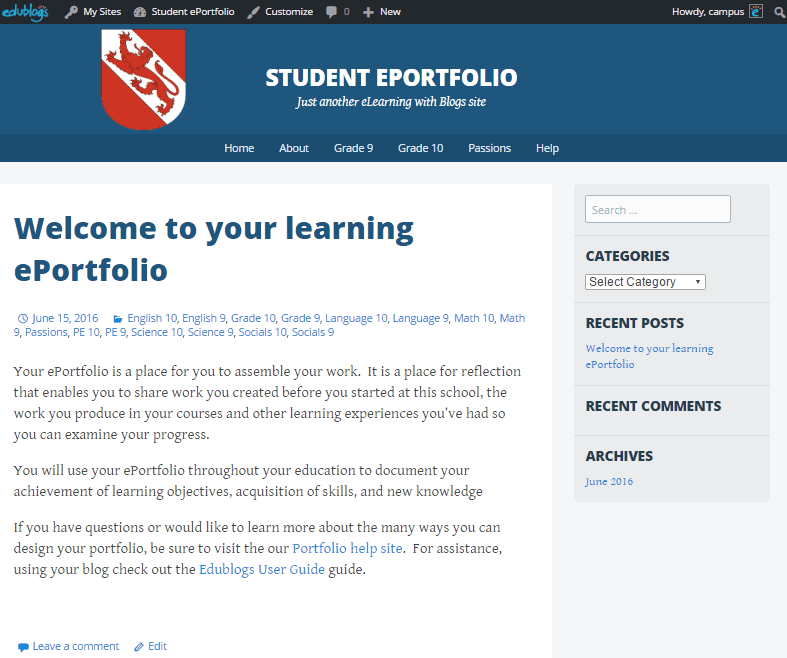
It looks just like the template site. It’s a little empty right now but it’s got more content than it would have if I hadn’t used the template. Now all your site admins have to do is tweak the design, add content to the pages and create some posts!
Using Multiple Blog Templates
If you need more than one template blog, it’s easy to set up as many as you need. You can either use your existing template blog as a starting point for a new template blog (which will probably speed things up) or start from scratch. Then define your new blog as a template and it will be added to the dropdown list that people can choose from when they’re creating a site.
Make sure you give each template a really clear name so people know which they should use. So you might have different templates for departmental sites, for class blogs and for student blogs for example, or you might have templates with different designs.
New Blog Templates integrates with our Batch Create tool too, so you can choose a template for many blogs that you can create in bulk.
Summary – Blog Templates Make Life Easier
Whether you just use one template blog or you set up multiple templates, this will speed up the process of creating new sites using CampusPress and make things easier for you and your users. Which in turn will mean more people creating thriving blogs.
This guide has shown you how to set up a blog template on your CampusPress network – now there’s no excuse not to use this tool to help your users get started off on the right foot.
