Today, we are releasing two plugins and a blazing fast theme for free – all on our CampusPress Github for the WordPress community. And of course, all of which are also available on all sites that we host.
Here’s a video version of this post with an overview and screencast too.
My first paid job on the web was as an undergraduate intern interpreting accessibility scan results of University of Texas websites. That was nearly 20 years ago, and honestly, not much has changed. The same accessibility mistakes that were common then are still common now.
In fact, despite the increased awareness and resources available, websites are getting less accessible year after year.
And while there are dozens of tools out there to help you evaluate and improve the accessibility of websites, they are often complex and geared towards developers. What about the average user and content creator? There’s not much.
So, we set out to focus specifically on two key areas when it comes to the accessibility of WordPress sites:
- User education
- Prevention of problems before they occur
The three products we describe below are a huge step towards this goal.
Let’s take a look…
Continue reading, or jump ahead using these links:
Introducing The Accessible Content Plugin
Our new Accessible Content plugin brings real time education and accessibility checking right inside WordPress.
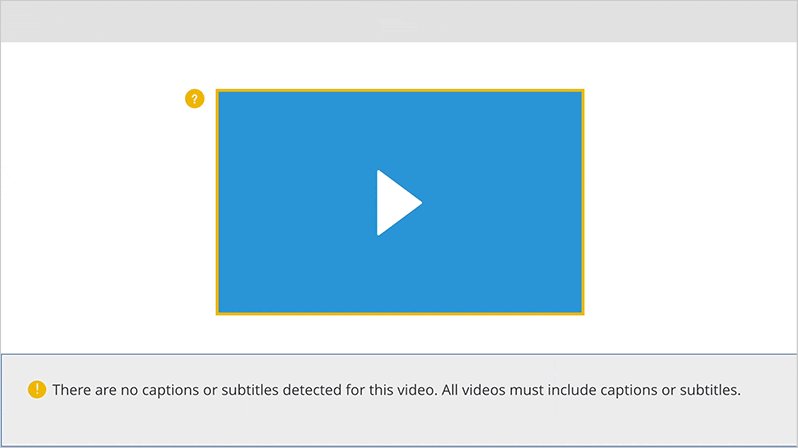
Here’s how it works – when a page or post is updated, we force users to preview the content before it can be published. In the preview, you’ll see potential accessibility issues highlighted with helpful text on how it can be improved.

With this plugin, we are only providing feedback on the content itself. This is on purpose, as while there are other types of accessibility problems a site may have, these are handled by the theme or plugins, and not something the end-user has control of. Over time, those using it will learn how to avoid potential accessibility problems before they occur in all content they publish.
We also only present one error at a time. This is by design as we find most accessibility checker reports to be overwhelming to the point where they begin to just be ignored.
These are just a few of the potential issues we look for:
- improper use of headings
- link text that is too short or not descriptive
- missing or poor alt text
- videos without captions
- low color contrast
- a reminder to check PDFs for compliance
- missing table headings and labels
For example, did you know that if a link opens up in a new browser tab or window, the text in or around the link should say so? We check for that and provide a warning.
Similarly, the alt text for an image should never start with the words “image of” as it is redundant since screen readers already announce images. We check for that too.
The plugin also adds a new page in the dashboard to help users add alt text to any images that need it all in one place. A shout out here to Providence College (opens in new tab) who built something similar to this into the theme for their main site and allowed us to take the idea for others to use.
This is just the first iteration of this plugin, and we look forward to improving as we go. For example, in the works is more help inside the WordPress dashboard on how to write quality alt text. We welcome pull requests in the Accessible Content project on Github and encourage feedback on how else we can make it more useful.
The plugin is available today on all CampusPress hosted sites. Please contact support if you have questions about how to enable.
Everyone else, download the Accessible Content plugin from Github.
Accessible Flex Theme
Next up is our new theme called “Flex”, which we rolled out earlier this year. In fact, you are using Flex right now as we just updated this CampusPress.com website to it a few days ago.
We kept the same basic look and feel as our old site, and the migration only took about a week. No child theme, hardly any custom CSS, and all built with WordPress Gutenberg editor and a few basic blocks.
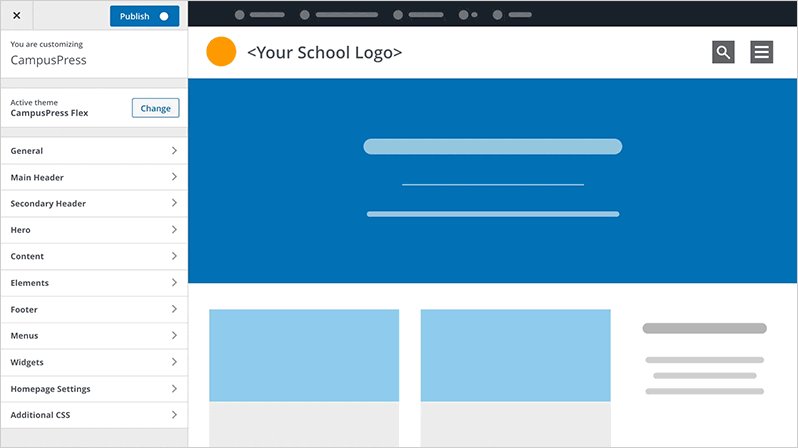
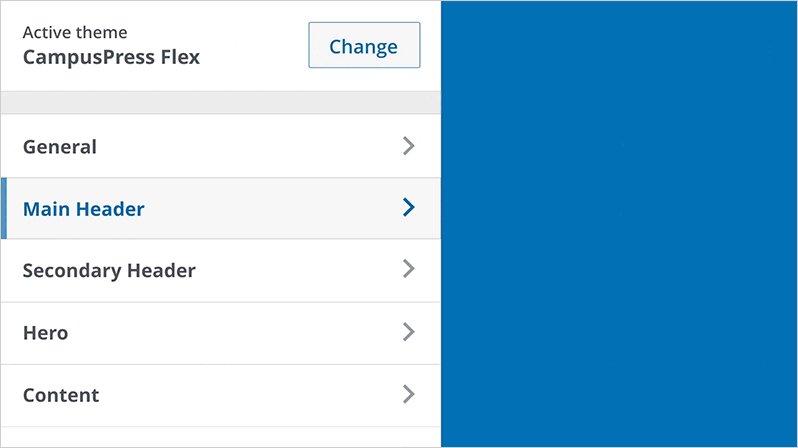
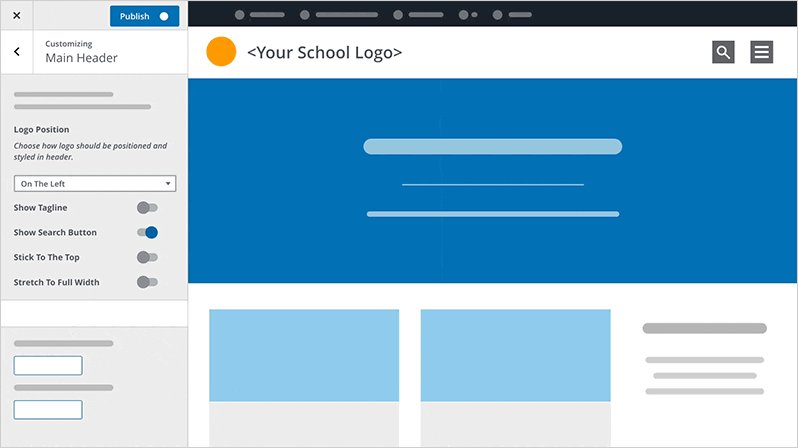
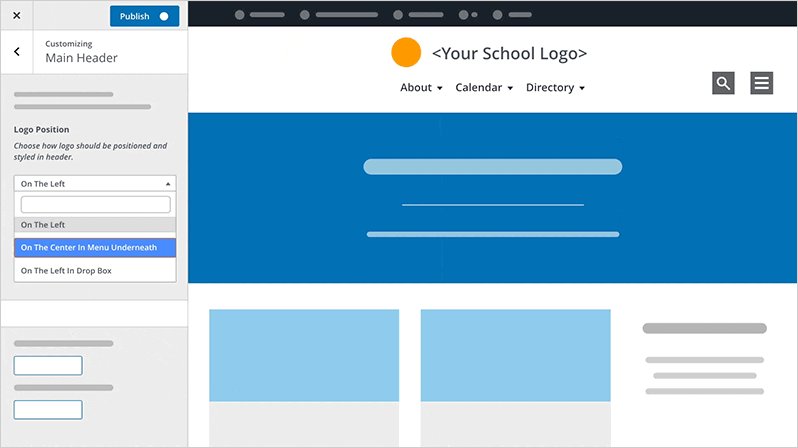
Everything is managed with simple, but flexible, settings in the Theme Customizer.

From fonts, to button types, animations, and navigation menus. No two sites need to look the same.
One of our accessibility safety-nets in the theme is how it handles colors. When you set your primary and accent colors, the theme will not allow the site to display button text, image overlays, backgrounds, and other elements that have contrast ratios that don’t meet minimum accessibility requirements.
The theme is ideal and customizable enough that it can be used for all types of sites. All of the required accessibility features that a quality theme should have are built in, such as skip nav and aria tags.
Best practices for performance are followed too, and this theme is fast.

We’re also using this theme as the parent theme for all of our custom child theme development going forward, and encourage our customers that develop child themes internally to do the same.
Calendar+ Events Plugin
The third tool released to the community today is a massive update to our Calendar+ plugin.
It turns out, creating accessible event calendars on a website is hard. We’ve kept at it and believe that we have the most accessible and user friendly WordPress calendar plugin on the web. Complete with features comparable to many premium plugins, but free to use.
See Calendar+ in action at Washington University in St. Louis (link opens in a new tab).
Plugin features include:
- Month, week, day, and agenda views
- Gutenberg block to easily display calendar content
- Sidebar widgets
- Import calendars from Google Calendar and ical feeds
- One-click add events to Google, Outlook, and other calendars
- Multi-day and recurring events
- Event locations, tags, and categories
- Style integration with our Flex theme
The improved accessible experience happens by the plugin adding a hidden link that is announced to screen reader users above the calendar content. This then provides an optimized calendar experience for those using screen readers.
Download Calendar+ from Github.
WordPress Accessibility Guide
When it comes to user education, we think we have the most comprehensive and complete guide to accessibility for WordPress.
This guide is continuously updated with advice and best practices – and over time has turned into a full course of what all WordPress users and developers need to know.
The absolute best way you could support CampusPress and our efforts to release these plugins and theme for free would be to share a link to our WordPress Accessibility Guide on your sites where appropriate.
Our focus on accessibility will continue and we look forward to seeing all of the sites created that now, with these tools in place, even more visitors will be able to successfully navigate.
Find Accessible Content, Flex Theme, and Calendar+ on the CampusPress Github (opens in a new tab).
Please get in touch or leave a comment below with any suggestions or feedback!